KiCad Nightly Reference Manual
Prawa autorskie
This document is Copyright © 2024 by its contributors as listed below. You may distribute it and/or modify it under the terms of either the GNU General Public License (http://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (http://creativecommons.org/licenses/by/3.0/), version 3.0 or later.
Współtwórcy
Jean-Pierre Charras, Graham Keeth
Kontakt
The KiCad project welcomes feedback, bug reports, and suggestions related to the software or its documentation. For more information on how to submit feedback or report an issue, please see the instructions at https://www.kicad.org/help/report-an-issue/
Software and Documentation Version
This user manual is based on KiCad 9.99. Functionality and appearance may be different in other versions of KiCad.
Documentation revision: 3e46f16e.
Introduction to the KiCad Drawing Sheet Editor
The Drawing Sheet Editor is a tool to create custom drawing sheets for use in the KiCad Schematic and Board Editors. Drawing sheets can include custom title blocks, frames, logos, as well as other text and graphics.
The frame, title block, and other graphic items (logos) are collectively called a drawing sheet.
Basic drawing sheet items are:
-
Linie
-
Prostokąty
-
Text (with keywords that will be replaced by the actual text, like the date, page number…) in the Schematic or Board Editors.
-
Wypełnione wielokąty (głównie przeznaczone do tworzenia kształtów grafiki).
-
Bitmapy.
| Bitmapy mogą być rysowane tylko przez kilka modeli ploterów (tylko PDF i PS). Dlatego, dla pozostałych ploterów, rysowana będzie tylko krawędź brzegowa takich elementów. |
-
Items can be repeated, and text and poly_polygons can be rotated.
Drawing Sheet Editor files
The Drawing Sheet Editor reads and writes KiCad drawing sheet files (.kicad_wks). These files can be used as custom drawing sheets for schematic and PCB designs by selecting a custom drawing sheet in the Page Setup dialog in each editor.
When the Drawing Sheet Editor is first opened, it displays the default KiCad drawing sheet is used until a different drawing sheet file is opened.
Działanie programu
Basic drawing sheet item properties
Basic drawing sheet items are:
-
Linie
-
Prostokąty
-
Text (with keywords, with will be replaced by the actual text, like the date, page number…) in the Schematic or PCB Editors.
-
Poly-polygons (mainly to place logos and special graphic shapes). These poly polygons are created by the Image Converter tool, and cannot be built inside the Drawing Sheet Editor, because it is not possible to create such shapes by hand.
-
Bitmapy przeznaczone do umieszczania logotypów.
| Bitmapy mogą być rysowane tylko poprzez kilka modeli ploterów: wspierających PDF oraz PS. |
Jednakże:
-
Text, poly-polygons and bitmaps are defined by a position, and can be rotated.
-
Linie (w rzeczywistości segmenty) oraz prostokąty są definiowane przez dwa punkty: początkowy i końcowy. Nie mogą być one obracane (gdyż jest to bezużyteczne w przypadku linii).
Wszystkie elementy można automatycznie powtarzać.
Repeated text also accepts an increment value for labels (has meaning only if the text is one letter or one digit).
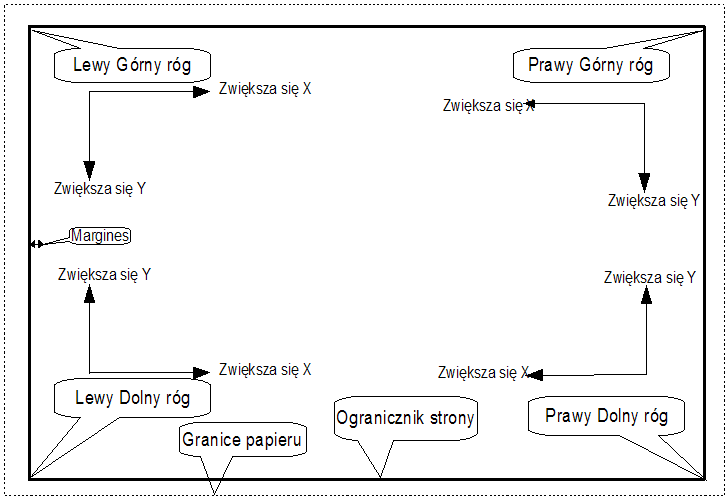
Układ współrzędnych
Each position, start point and end point of items is always relative to a page corner. This feature allows you to define a drawing sheet which is not dependent on the paper size.
Punkty bazowe i pozycje elementów

-
Gdy zmienia się rozmiar strony, pozycja elementu określona względem punktu bazowego (jednego z narożników) się nie zmienia.
-
Zwykle tabliczki tytułowe są wyrównane do prawego dolnego narożnika i ten narożnik jest dla nich punktem bazowym, zatem wszelkie elementy składowe ramki są ułożone tak samo niezależnie od rozmiaru strony.
Dla prostokątów i segmentów, które posiadają dwa punkty zaczepienia, każdy punkt ma swój punkt bazowy.
Rotacja elementów
Items which have a position defined by just one point (text and poly-polygons) can be rotated:
Normalna: Rotacja = 0

Obrócona: Rotacja = 20 oraz 10 stopni.

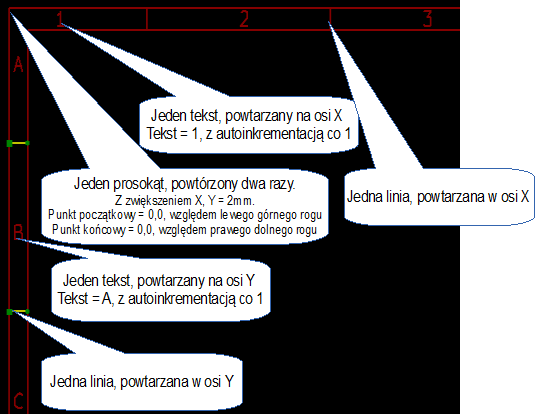
Elementy powtarzalne
Elementy składowe ramek można powtarzać.
Jest to użyteczne do tworzenia siatek oraz ramek podzielonych na pola.

Text and keywords
Keywords
Text can be simple strings or can include keywords.
Keywords are replaced by actual values when the drawing sheet is used in a schematic or PCB design. They behave like text variables in the Schematic and Board Editors, except the values are either automatically set by the editor or set by the user in the Page Setup dialog of the respective editor.
The keyword syntax is ${KEYWORD}. The keyword, including the surrounding ${}, will be replaced by the keyword’s value.
| Keyword name | Description |
|---|---|
|
Version number of KiCad. |
|
Sheet number. |
|
Total number of sheets. |
|
Contents of the |
|
Contents of the |
|
Filename of the schematic or PCB design file, with a file extension. |
|
Contents of the |
|
Name of the current PCB layer. This is blank in the Schematic and Board Editors. It is only shown in plots of PCB designs. |
|
Current sheet’s paper size, which is set in Page Setup. |
|
Contents of the |
|
Sheet name of the current sheet. This is blank in the Board Editor. |
|
Sheet path of the current sheet. This is blank in the Board Editor. |
|
Contents of the |
For example, Size: ${PAPER} displays "Size: A4" when the paper size is set to A4.
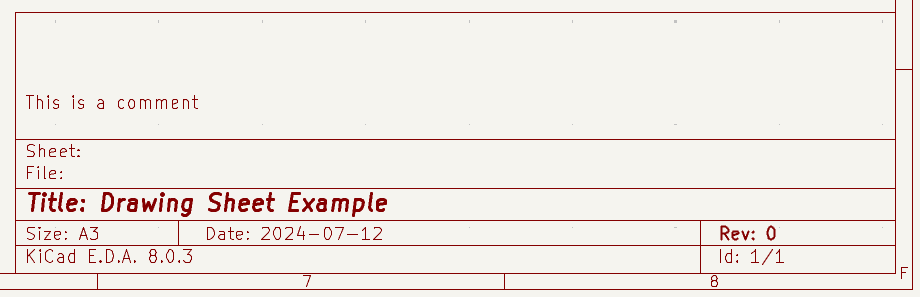
When the Preview display mode is active (![]() ), the title block is displayed like in the Schematic and PCB Editors, with keywords replaced with the corresponding values. You can configure the displayed values in the Page Preview Settings dialog (
), the title block is displayed like in the Schematic and PCB Editors, with keywords replaced with the corresponding values. You can configure the displayed values in the Page Preview Settings dialog (![]() ).
).

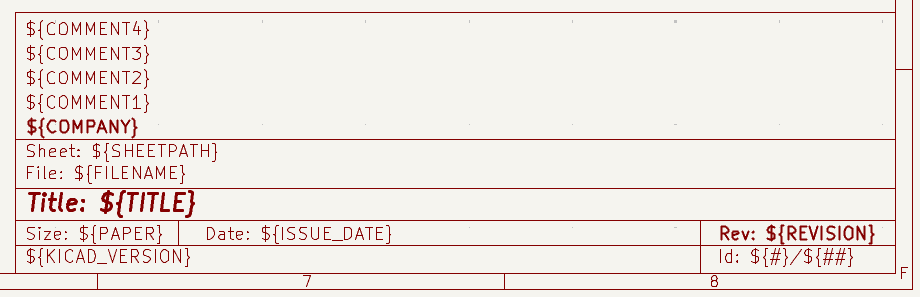
When the Edit mode is active (![]() ), the title block is displayed without replacing keywords.
), the title block is displayed without replacing keywords.

Multi-line text
Text can be multi-line.
There are 2 ways to insert a new line in text:
-
Insert the
\n2 chars sequence (mainly in Page setup dialog in KiCad). -
Insert a new line in the Drawing Sheet Editor Design window.
Poniżej znajduje się przykład tekstu składającego się z wielu linii.
Ustawienia

Pliki wyjściowe

Multi-line text in Page Setup dialog
In the Page Setup dialog, text controls do not accept multi-line text.
The \n 2 character sequence should be inserted to force a new line inside a text object.
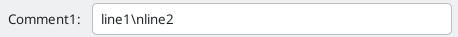
Here is a two line text object, in the Comment2 field:

Tak wprowadzony tekst zostanie wyświetlony:

However, if you really want the \n inside the text, enter \\n.

Wtedy taki tekst zostanie wyświetlony w jednej linii, a znak przejścia do nowej linii nie zostanie błędnie zinterpretowany:

Teksty w ograniczonym polu
Elementy widoczne na poszczególnych stronach
When using the Schematic Editor, the full schematic often uses more than one page.
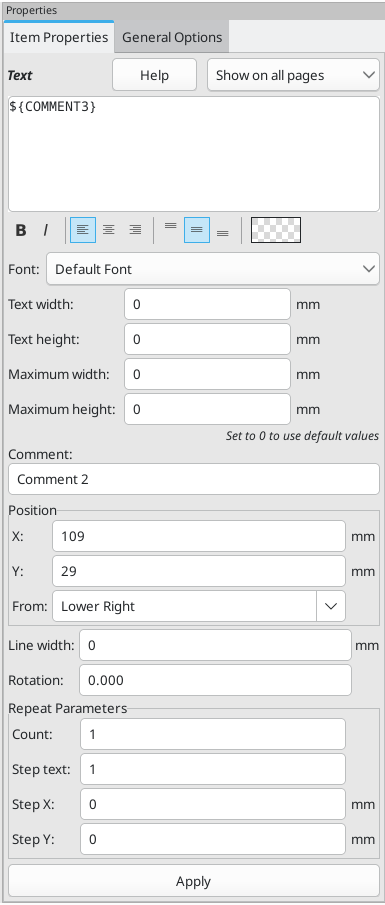
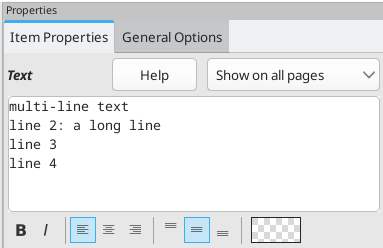
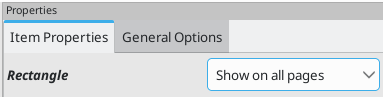
Usually drawing sheet items are shown on all pages, but you can also set each item to be shown only on the first page or on all pages except the first page. To change which pages an item is shown on, use the dropdown in the the item’s Item Properties panel. Options are show on all pages, first page only, and subsequent pages only.

Text maximum size constraint
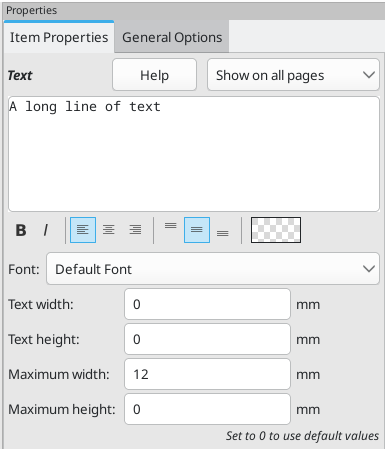
Text items have a maximum size constraint. You can set a maximum height and maximum width, which together form a bounding box defining the maximum size of the text object.

If the text object is bigger than the maximum size in a given dimension, the text object will be dynamically compressed in that dimension in order to fit within the bounding box. This will result in the text being visually distorted. If the text fits within the bounding box, the text will not be compressed.
When either parameter is set to 0, KiCad will not enforce a maximum size in that dimension.
Some text with the maximum height and width set to 0:

The same text compressed because the maximum width is set smaller than the width of the text:

Invoking the Drawing Sheet Editor
The Drawing Sheet Editor is typically invoked from a command line, or from the KiCad Project Manager.
W przypadku linii poleceń składnia jest standardowa: pl_editor <plik *.kicad_wks>.
Drawing Sheet Editor Commands
Ekran główny
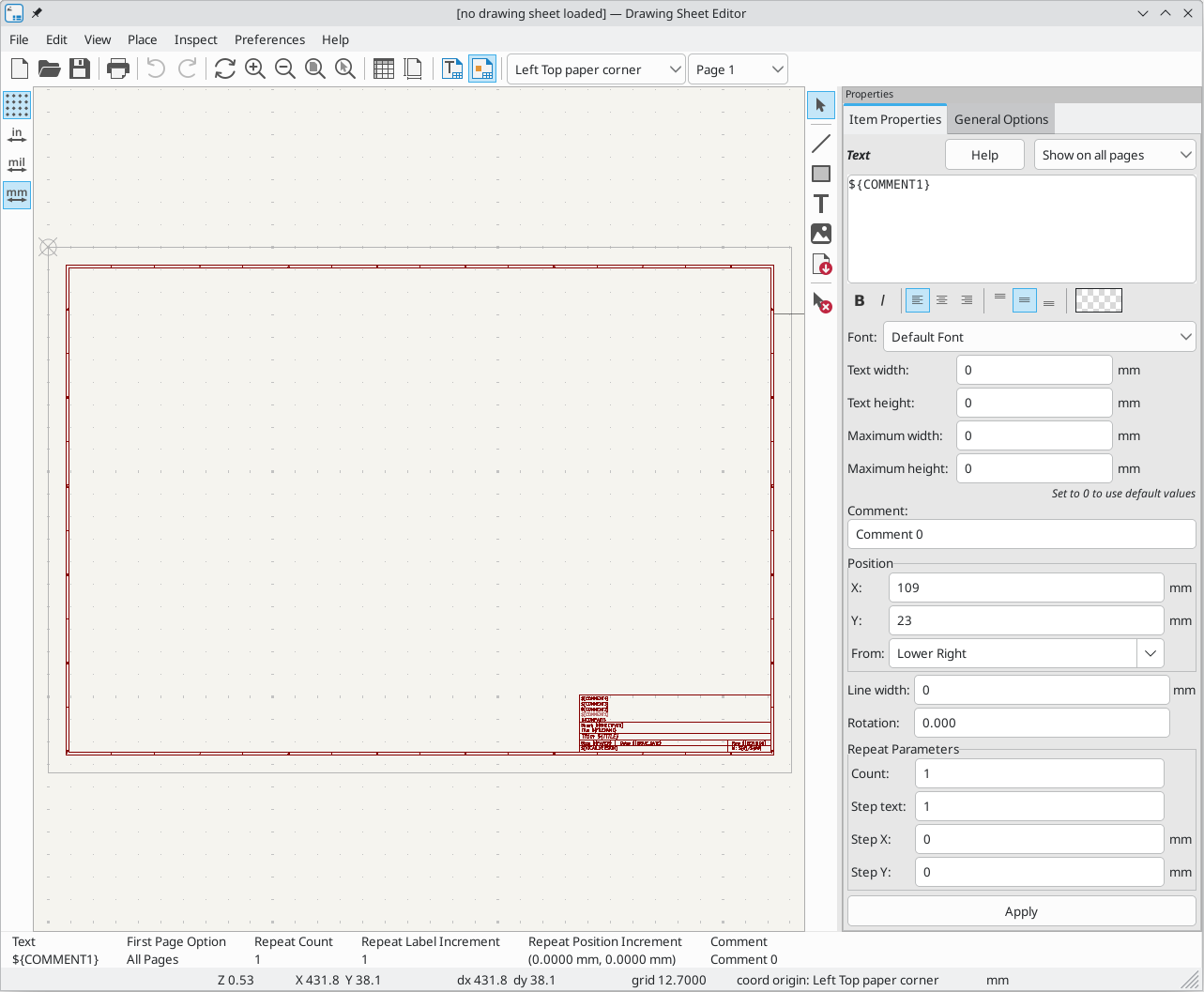
The image below shows the main window of the Drawing Sheet Editor.

The main part of the screen is the editing canvas for the open drawing sheet.
The right pane is a properties editor for editing the selected item. It only appears when an item is selected in the canvas.
Menu główne
Znaczenie poszczególnych przycisków jest następujące:
|
Create a new drawing sheet. |
|
Load a drawing sheet file. |
|
Save the current drawing sheet in a |
|
Display the page size selector and the title block user data editor. |
|
Prints the current page. |
|
Undo/redo tools. |
|
Zoom in, out, redraw and auto, respectively. |
|
Show the drawing sheet in Preview mode: text is shown like in the Schematic or PCB Editors, with text keywords replaced by user text. |
|
Show the drawing sheet in Edit mode: text is displayed "as is", without any keyword replacement. |
|
Reference corner selection, for coordinates displayed to the status bar. |
|
Selection of the page number (page & or other pages). This selection has meaning only if some items than have a page option, are not shown on all pages (in a schematic for instance, which contains more than one page). |
Polecenia w oknie edycji
Polecenia wydawane z klawiatury
F1 |
Przybliżanie widoku. |
F2 |
Oddalanie widoki. |
F3 |
Odświeżenie widoku. |
F4 |
Przesunięcie kursora na środek obszaru roboczego razem z przesunięciem widoku. |
Home |
Dopasowanie powiększenia widoku by pełny układ strony zmieścił się w obszarze roboczym. |
Space Bar |
Ustawienie punktu bazowego dla współrzędnych względnych wyświetlanych na pasku statusu. |
Strzałka w prawo |
Przesunięcie kursora o jedną pozycję siatki w prawo. |
Strzałka w lewo |
Przesunięcie kursora o jedną pozycję siatki w lewon. |
Strzałka w górę |
Przesunięcie kursora o jedną pozycję siatki w górę. |
Strzałka w dół |
Przesunięcie kursora o jedną pozycję siatki w dół. |
Polecenia związane z myszą
Kółko myszy |
Przybliżanie lub oddalanie widoku w danym punkcie. |
Ctrl + Kółko myszy |
Przesuwanie widoku w prawo lub lewo z zachowaniem pozycji kursora. |
Shift + Kółko myszy |
Przesuwanie widoku w górę lub w dół z zachowaniem pozycji kursora. |
Kliknięcie lewym klawiszem myszy |
Wybór elementu na ekranie. |
Kliknięcie prawym klawiszem myszy |
Otwarcie menu kontekstowego dla elementu, nad którym znajduje się kursor. |
Menu kontekstowe
Menu kontekstowe jest zmienne w zależności od miejsca gdzie aktualnie znajduje się kursor. Domyślnie zawiera podstawowe polecenia. Po wybraniu jednego z elementów dostępne są dodatkowe polecenia.
-
Dodaj linię
-
Dodaj prostokąt
-
Dodaj tekst
-
Add Bitmap
-
Wybór powiększenia: bezpośredni wybór stopnia powiększenia.
-
Wybór siatki: bezpośredni wybór skoku siatki.
Pasek stanu
The status bar is located at the bottom of the Drawing Sheet Editor and provides useful information to the user.

Coordinates are always relative to the corner selected as the reference corner in the reference corner dropdown in the menubar.
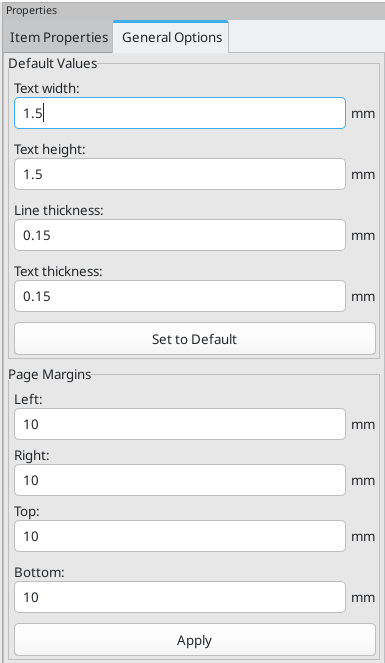
Properties editor
The right pane is a properties editor. It only appears when an item is selected in the canvas. The Item Properties tab contains properties for the selected item. These properties depend on what type of item is selected. The General Options tab lets you edit default properties and margins for the *sheet.
Changes made in the properties editor are not applied until you click the Apply button.
|
|
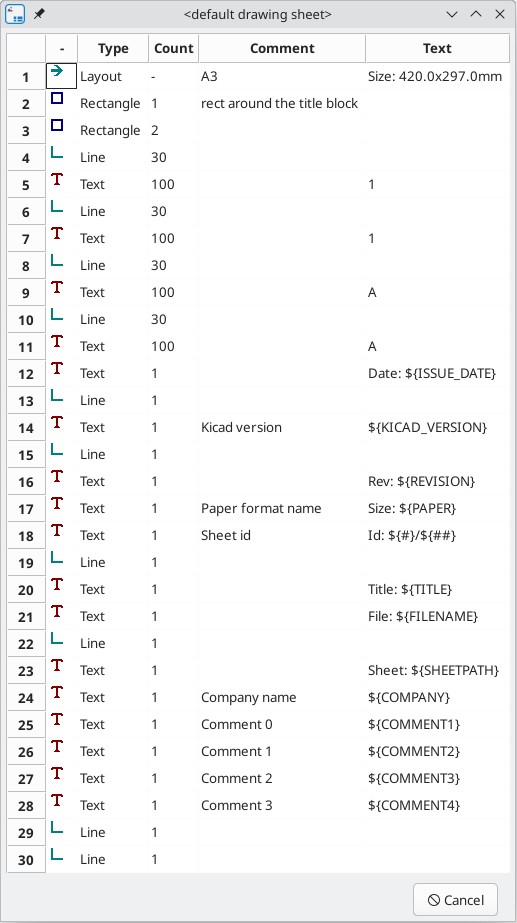
Design Inspector window
The Design Inspector shows a table of every item in the drawing sheet and their properties. Selecting an item in the Design Inspector also selects the item on the canvas and leaves it selected when you close the Design Inspector.
To open the Design Inspector, use Inspect → Show Design Inspector.

Interactive editing
Wybór elementu
Edytowany element może zostać wybrany poprzez:
-
From the Design Inspector
-
Klikając na niego z wykorzystaniem lewego klawisza myszy w obszarze roboczym,
-
Klikając na niego z wykorzystaniem prawego klawisza myszy w obszarze roboczym. Zostanie dodatkowo wyświetlone menu kontekstowe.
When selected, this item is drawn in a lighter shade of color and the properties editor will be displayed for the selected item.
When right clicking on the item, a pop-up menu is displayed. The pop menu contents depend on the type of object selected.
Tworzenie nowych elementów
To add a new item, use the appropriate button in the right toolbar and then click on the canvas. The item will be added to the canvas and selected, and the properties editor for the new item will open. You can edit the item’s properties in the properties editor, then click Apply to modify the new item.
The available items are lines (![]() ), rectangles (
), rectangles (![]() ), text (
), text (![]() ), and bitmaps (
), and bitmaps (![]() ).
).
You can also add new items from the right-click context menu.
Logos must first be created by the Image Converter tool, which creates a page layout description file. You can use the Append Existing Drawing Sheet command to insert the logo (a poly polygon) contained in the new drawing sheet.
Adding lines, rectangles and text
When you add lines, rectangles, or text, the item will be added to the canvas, selected, and shown in the properties editor. You can edit the item’s properties in the properties editor, then click Apply to apply the changes.
You can also move the item in the canvas after it has been placed by dragging it or using the Move command (kbd:[M]). Lines and rectangles can be moved as a shape, but you can also move their points individually.
Lines and rectangles typically use the same corner reference for both the start and end points. If this is not the case, the item’s geometry will change when the sheet size or margins are changed.
Tworzenie grafiki (logotypów)
To add a logo, a poly polygon (the vectored image of the logo) must be first created using the Image Converter tool, which is available in the main KiCad Project Manager window. Polygons cannot be created by hand.
The Image Converter tool creates a drawing sheet file which contains only one item: a poly polygon representing the source image. This drawing sheet file is appended to the current design, using the Append Existing Drawing Sheet command.
| This command can be used to append any drawing sheet file, regardless of what items it contains. All items in the appended file will be added to the current design. |
Po wstawieniu grafiki, można ją przesunąć w docelowe miejsce i zmienić jej parametry, np. obrócić czy powielić tak jak inne elementy układu strony.
Dodawanie obrazów z map bitowych
You can add an image bitmap using many common bitmap formats (PNG, JPEG, BMP, etc.).
-
Podczas importowania bitmapy jej PPI (pixel per inch) jest ustawiana na 300PPI.
-
This value can be modified in the properties editor.
-
The actual size of the bitmap in the drawing sheet depends on this parameter.
-
Be aware that using higher definition values brings larger output files, and can have an effect on draw or plot time.
Bitmaps can be repeated but not rotated.